Uncaught Typeerror: Cannot Read Property 'innertext' of Undefined
Ane of the virtually common type errors in JavaScript is the famous "Cannot read property of undefined". This error occurs when yous try to read or access a belongings on an object that is undefined. Another common case that is caused by a like issue, is when you get the same error message, but with goose egg instead of undefined.
Cannot read holding of nothing

Why does this happen?
Imagine the following situation. Y'all have a user object that is initially undefined, and it is populated through a fetch asking. Your server is down then it returns with an undefined value, but you didn't handle this failure path, and you still try to read properties from the user object:
let user; // The variable is set to undefined user = expect getUser (id) ; // The request fails and returns `undefined`, but information technology is not handled console. log (user.name) ; // Yous endeavour to log the `name` belongings of the `user` object, that is still `undefined` Copied to clipboard!
The variable in the code case above is alleged, merely its value is still set to undefined. Hither yous are essentially trying to exercise the following:
console. log ( undefined .proper name) ; // This will throw "Cannot read holding 'name' of undefined" // Same every bit if the request returns with a `null` and you try to read backdrop from that console. log ( null .name) ; // This volition throw "Cannot read property 'proper noun' of cipher" Copied to clipboard!
Since undefined is non an object, you will get a TypeError, like the one below. So how can nosotros avoid this?

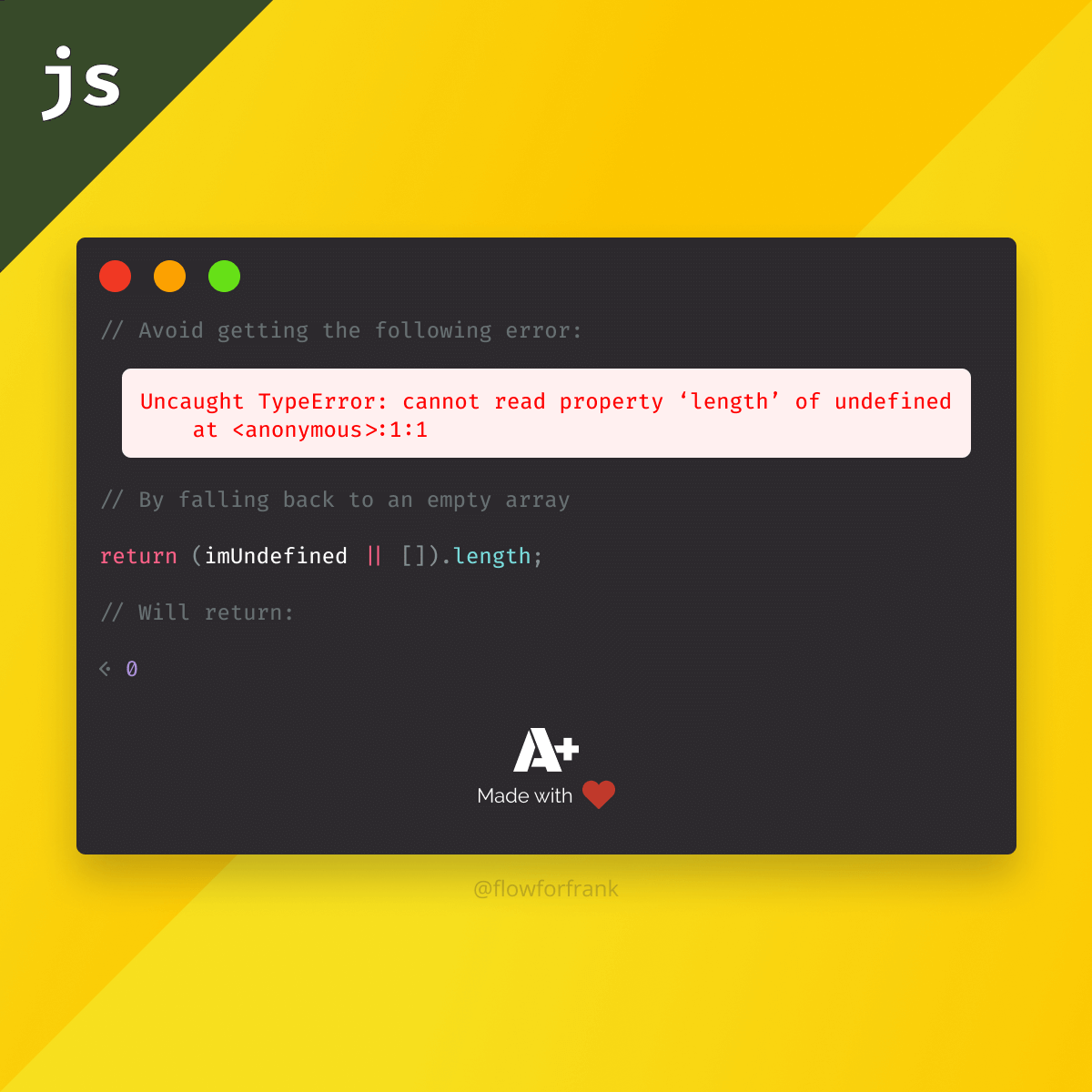
Avoiding errors
To avert getting these types of errors, we need to brand sure that the variables nosotros are trying to read do have the correct value. This can be washed in various means. We can do if checks before dealing with objects whose values are jump to alter:
if (user !== undefined ) { // Here `user` is surely non `undefined` } if ( typeof (user) !== 'undefined' ) { // We can also employ the `typeof` operator } Copied to clipboard!
A much cleaner solution nonetheless is to utilise the logical OR operator, when y'all assign a value to a variable, or fifty-fifty better, when you lot return the value from the function:
// Assign a fallback during declaration user = getUser (id) || { } ; // Assign a fallback during render const getUser = id => { ... return userResponse || { } ; } ; Copied to clipboard!
If getUser returns undefined or goose egg, so we can fall dorsum to an empty object, and assign that to the user variable. This way, if we try to admission user.proper name, we volition get undefined, equally we don't have that holding on the user object, merely we still have an object to piece of work with, so we don't get an error. We can also utilize TypeScript to hands spot these types of mistakes right inside our IDE.

Resource:
- Logical OR operator
- The
typeofoperator
📚 Get access to exclusive content
Desire to go access to exclusive content? Support webtips to get admission to tips, checklists, cheatsheets, and much more. ☕
Go access 
Courses




Source: https://www.webtips.dev/webtips/javascript/avoid-getting-cannot-read-property-of-undefined-in-javascript

0 Response to "Uncaught Typeerror: Cannot Read Property 'innertext' of Undefined"
Post a Comment